چطور بفهمیم نظری که ارسال کردیم به یک وبلاگ توسط نویسنده همون وبلاگ خونده شده؟
۲۹
۱۷ مهر ۱۴۰۱
طریقه حذف "بخشهایی از این نظر که با * مشخص شده، توسط مدیر سایت حذف شده است" از نظرات کاربران در وبلاگ!
۱۱
۱ مرداد ۱۴۰۱
قالب تلگرام بیان بلاگ حرفه ای به همراه ابزار ویرایش و پلاگین
۱۲
۲۷ تیر ۱۴۰۱
طریقه آدرس دهی فایل های صندوق بیان بدون رمزنگاری! (بدون مخفی کردن ادرس)
۴
۲۵ تیر ۱۴۰۱
طریقه ارتباط با وبلاگنویسی که قابلیت ارسال نظر رو خاموش کرده
۷
۲۰ تیر ۱۴۰۱
نرم افزار قالب های پرو وب پلاس برای اندروید!
۲۳
۲۲ مرداد ۱۴۰۰
نکات و ترفند های سرویس بیان بلاگ + آفلاین ساز فایل پشتیبان بیان!
۲۹
۱۵ خرداد ۱۴۰۰
ابزار پشتیبان گیر پست های بیان بلاگ به همراه اطلاعات و مشخصات وبلاگ
۲۵
۱۴ ارديبهشت ۱۴۰۰
قالب اینستاگرام نسخه حرفه ای و پیشرفته برای وبلاگ های بیان بلاگ + قابلیت ثبت استوری!!
۱۸
۳۱ فروردين ۱۴۰۰
نکاتی در رابطه با بررسی فعال بودن جاوا اسکریپت وبلاگ همراه با دانستی های مفید !
۲۰
۱۵ آذر ۱۳۹۹

نویسنده آشنا @پرو وب پلاس
۱۷ مهر ۱۴۰۱

آموزش نحوه اضافه کردن فیلتر بر تصاویر در وبسایت و وبلاگ + معرفی فیلتر ها
قبل از شروع آموزش معنی این کلمات در کد های زیر رو بدونید:
percentage:علامت درصد یعنی این : %
filter: <filter-function> [<filter-function>]* | none
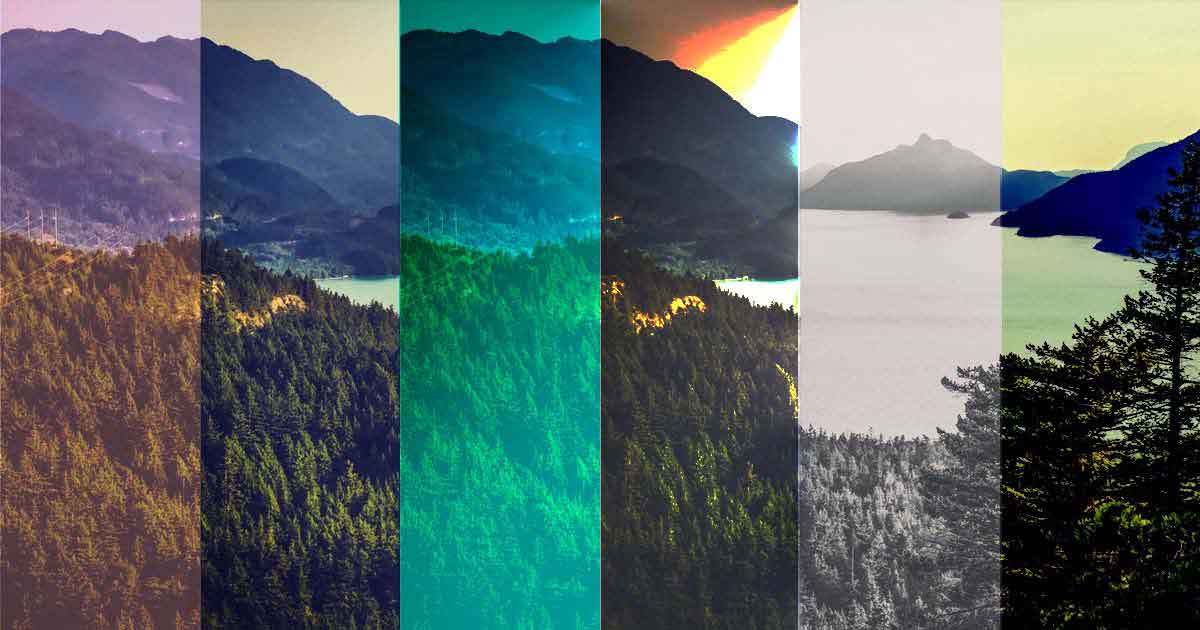
خب بیاید با هم دیگه روی تصویر زیر فیلتر های مختلف رو اعمال کنیم ، ببینیم چه تغییری ایجاد میشه :)
فیلتر روشنایی(brightness) :
filter: brightness([ <number> | <percentage> ])
برای اعمال این فیلتر روی تصاویر باید کد رو به صورت زیر نوشت:
img {
-webkit-filter:brightness(25%);
filter:brightness(25%);
}
برای نمونه:
فیلتر روشنایی(brightness filter):
2. غلظت رنگ(Contrast):
percentage:علامت درصد
filter: contrast([ <number> | <percentage> ])
نحوه نوشتن این فیلتر در بخش css برای تصاویر:
img {
-webkit-filter:contrast(25%);
filter:contrast(25%);
}
برای نمونه:
فیلتر Contrast (غلظت رنگ):
Contrast Filter
3. فیلتر بلور(Blur filter)
filter: blur( <length> )
نحوه نوشتن کد این فیلتر برای تصاویر:
img {
-webkit-filter:blur(5px);
filter:blur(5px);
}
نمونه ها:
4. سایه انداختن(Drop shadow)(بیشتر برای تصاویر png که پست زمینه نداشته باشند کاربرد دارد!)
filter: drop-shadow(<length>{1,2} <color>)
img{
-webkit-filter: drop-shadow(10px 10px 10px rgba(0,0,0,0.9));
filter: drop-shadow(10px 10px 10px rgba(0,0,0,0.9));
}
نمونه ها:
5.تنظیم رنگ خاکستری(Grayscale):
filter: grayscale([ <number> | <percentage> ])
نحوه نوشتن این کد برای تصاویر به شکل زیر میباشد:
img {
-webkit-filter:grayscale(50%);
filter:grayscale(50%);
}
نمونه ها:
6.چرخش رنگها (Hue-rotate):
filter: hue-rotate(<angle>)
نحوه نوشتن این کد برای تصاویر به شکل زیر هست:
img {
-webkit-filter:hue-rotate(45deg);
filter:hue-rotate(45deg);
}
نمونه ها:
7.معکوس سازی رنگها(Invert):
filter: invert([ <number> | <percentage> ])
نحوه نوشتن این کد برای تصاویر به شکل زیر هست:
img {
-webkit-filter:invert(50%);
filter:invert(50%);
}
نمونه ها:
8.شفافیت (Opacity):
الگوی نوشتن این فیلتر:
filter: opacity([ <number> | <percentage> ])
نحوه نوشتن کد این فیلتر برای تصاویر:
img {
-webkit-filter:opacity(50%);
filter:opacity(50%);
}
نمونه ها:
9.فیلتر Sepia:
filter: sepia([ <number> | <percentage> ])
نحوه نوشتن کد این فیلتر برای تصاویر:
img {
-webkit-filter:sepia(50%);
filter:sepia(50%);
}
نمونه ها:
10.فیلتر میزان رنگ(Saturate):
filter: saturate([ <number> | <percentage> ])
نحوه نوشتن کد این فیلتر برای تصاویر:
img {
-webkit-filter:saturate(50%);
filter:saturate(50%);
}
نمونه ها:
خسته نباشید، همه مطالب بالا رو مطالعه کردید، ولی شاید تو ذهنتون یه سوال پیش بیاد:
آیا برای استفاده از چند فیلتر مجبور هستم همه کد های مربوطه رو جداگانه اضافه کنم؟
پاسخ: خیر اصلا لازم نیست:) میشه کد های فیلتر رو به صورت کلی نوشت، به کد زیر دقت کنید:
img { -webkit-filter:hue-rotate(25deg) contrast(2) brightness(120%); filter:hue-rotate(25deg) contrast(2) brightness(120%); }
بخش زیر به زودی اضافه خواهد شد!لطفا منتظر بمانید!
ویدئو:
آموزش قرار دادن کد در قالب برای تصاویر وبلاگ
آموزش قرار دادن کد فیلتر هنگامی که ماوس روی تصویر قرار میگیرد
اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.
علیرضا آهنی
یه جورایی میشه اون کاری که افزونه dark reader انجام میده رو برای وبلاگها درست کرد با اون برعکس کردن رنگ ها .پست جالبی بود .Arian JoJo
سلام،خیلی ممنون!!
خیلی ممنون هیچوقت از اینهمه فیلتر خبر نداشتم
«روم » ،،،،،،،،
سلام
خیلی خیلی سپاسگزارم ، سوتفاهم همیشه پیش میاد ، منهم خیلی کتابی می نویسم و حرف و حروفم گاه منظور واقعی مرا بد جلوه می دهد.
ممنون ، پس نویسنده با حدود اختیارات بهترین راهه.
در مورد لینک بلاگ اسکای هم اگر خواستید اسکرین میگیرم و در پستی با شما در میان میگذارم. البته بلاگ اسکای متاسفانه دیگر اجازه نمی دهد ویرایش قالب کنیم و قالبها از پیش تعیین شده هستند ، فقط نوشته رسپانسیو هستند.
بازهم تشکر ، همین که پاسخی امیدوارانه و دوستانه با راهنمایی نوشتید ، بسیار ارزشمنده.
اسم و فامیل من اول وبلاگم در ابتدای پست مشهوده.
موفق باشی ، ممنونم.
سلام
خیلی خیلی سپاسگزارم ، سوتفاهم همیشه پیش میاد ، منهم خیلی کتابی می نویسم و حرف و حروفم گاه منظور واقعی مرا بد جلوه می دهد.
ممنون ، پس نویسنده با حدود اختیارات بهترین راهه.
در مورد لینک بلاگ اسکای هم اگر خواستید اسکرین میگیرم و در پستی با شما در میان میگذارم. البته بلاگ اسکای متاسفانه دیگر اجازه نمی دهد ویرایش قالب کنیم و قالبها از پیش تعیین شده هستند ، فقط نوشته رسپانسیو هستند.
بازهم تشکر ، همین که پاسخی امیدوارانه و دوستانه با راهنمایی نوشتید ، بسیار ارزشمنده.
اسم و فامیل من اول وبلاگم در ابتدای پست مشهوده.
موفق باشی ، ممنونم.
«روم » ،،،،،،،،
سلام
به روی چشم الان لینکی میگذارم تا آن هدر را ببینید ، من چون دیدم اکثر فنی ها دنبال دیدن و کشف طرحهای مختلف هستند و حتی لذت می برند باخبر بشوند ، ذکر کردم وگرنه چه منظوری ؟ چه قصدی ؟ چه نیت پلیدی ؟
لینک وبی را که دارم برای شما میگذارم.
این وب از آن جهت ایجاد شد تا بتوانم از فضای ۲۰ گیگ در پیکوفایل استفاده کنم و از نماشا برای آپلود تدریس های آینده ام استفاده کنم. چون از تدریس هایم فایل صوتی و همچنین صوتی تصویری تهیه میکنم تا درک بهتری برای مخاطب ایجاد شود.
ای کاش میشد ابهامات خودم را از شما بپرسم ، مثلا در مورد گرفتن کد شامد و....
این وب محتوای اندکی دارد و بزودی حذف میشود ، وب بلاگ اسکای.
وبی با نام اصلی و حقیقی خواهم زد ، آدرس لینک :
گردابها
http://gerrdabha.blogsky.com
الان در همین پنجره ی نظر ، گزینهای را وارد کرده اید که گویا کار کنترل + وی را ایفا میکند ، آیا امکان دارد یاد من بدهید تا در سرویس دیگری که کلیپبوردش پشتیبانی نمی کند ایجاد کنم و مطالبم را کپی _ پیس کنم ؟
در سرویس نام برده ، نمی توانم کپی پیس کنم و دائم با پیغام کلیپبورد شما پشتیبانی نمی کند از کلیدهای ترکیبی استفاده کنید ؛ مواجه می شوم. ویرایش قالب دارد و اگر دوست داشتید راهنمایی کنید چه کدی ؟ و در کجا وارد کنم ؟ در بین کدام تگ ؟
خلاصه دوست عزیز ، سوالاتی داشتم و چون شما را وارد دیدم پرسیدم وگرنه نمی پرسیدم.
شما آنقدر بلدید که من احساس خوبی پیدا کردم برای نوشتن و پرسیدن.
الان نه ، ولی برای هشت ماه دیگر یعنی نوروز ، احتمالا به یکی از بچهها درخواست طراحی قالبی تمام صفحه و ایجاد لوگویی منحصر بفرد و.... را می دهم. قدری پس انداز کنم و قیمتها با من همراهی شود حتما هم مواردی را از بیان می خرم و هم از بچههای وارد می خواهم با گرفتن دستمزد و حق خود ، برایم مطلوبات و خواسته هایم را انجام دهند. دنبال شخصی امین نیز میگردم تا مطالبی را که می خواهم ویرایش کنم و با اندروید نمیشود را انجام دهد و حق الهزینه خود را هم بگیرد. فقط باید خیلی امین باشد چون رمز ورود به پنل مدیریتم را می خواهم بدهم تا با ویندوز خواسته هایم را عملی کند.
الان فایلهای صوتی را خودم ضبط میکنم و برای دم عید بارگذاری میکنم ولی تصویری ها را باید بعداز آشنایی کامل با کامتازیا انجام دهم. البته مووی میکر را هم دارم ولی بخوبی کامتازیا ویرایش نمی کند.
از پاورپوینت ۲۰۱۶ ضبط میکنم.
چند وقت پیش شما خیلی خوب جواب میدادید و حتی صفحه لینکهایی را برای نصب ویندوز ده بر لپ تاب به من معرفی می کردید همان عدم فرمت درایو و uef . از ترسم اصلا دست به لبتاپم نمیزنم چون نمیدانم با ویروس یاب و نصب دوباره چه کنم. قبل از آنکه از شما بپرسم یک سری از فایلهای کتابهایم پی دی اف ها حذف شدند و اشتباه من این بود در دسکتاپ گذاشته بودم.
حالا انشاءالله تا هشت ماه دیگر.
اگر دوست داشتید دنبال کنید و مرا حمایت کنید ، هم خوشحال میشوم و هم امید کسب می کنم. نخواستید هم که بخوبی میدانم اصرار و اجباری وجود ندارد. پس موفق باشید.
دوستی هستم از استان مرزی ایران با عراق ، هم اکنون هم زلزله هایش بعداز جنگ به ویرانی خاک عزیزمان دامن زد. بنده ۳۴ ساله هستم ، سی و چهار و زمان ما همه کامپیوتر نداشتند تا یاد بگیرند. اکنون شروع کرده ام.
موفق باشید ، من که با شما عزیزان دوست هستم.
سلام
به روی چشم الان لینکی میگذارم تا آن هدر را ببینید ، من چون دیدم اکثر فنی ها دنبال دیدن و کشف طرحهای مختلف هستند و حتی لذت می برند باخبر بشوند ، ذکر کردم وگرنه چه منظوری ؟ چه قصدی ؟ چه نیت پلیدی ؟
لینک وبی را که دارم برای شما میگذارم.
این وب از آن جهت ایجاد شد تا بتوانم از فضای ۲۰ گیگ در پیکوفایل استفاده کنم و از نماشا برای آپلود تدریس های آینده ام استفاده کنم. چون از تدریس هایم فایل صوتی و همچنین صوتی تصویری تهیه میکنم تا درک بهتری برای مخاطب ایجاد شود.
ای کاش میشد ابهامات خودم را از شما بپرسم ، مثلا در مورد گرفتن کد شامد و....
این وب محتوای اندکی دارد و بزودی حذف میشود ، وب بلاگ اسکای.
وبی با نام اصلی و حقیقی خواهم زد ، آدرس لینک :
گردابها
http://gerrdabha.blogsky.com
الان در همین پنجره ی نظر ، گزینهای را وارد کرده اید که گویا کار کنترل + وی را ایفا میکند ، آیا امکان دارد یاد من بدهید تا در سرویس دیگری که کلیپبوردش پشتیبانی نمی کند ایجاد کنم و مطالبم را کپی _ پیس کنم ؟
در سرویس نام برده ، نمی توانم کپی پیس کنم و دائم با پیغام کلیپبورد شما پشتیبانی نمی کند از کلیدهای ترکیبی استفاده کنید ؛ مواجه می شوم. ویرایش قالب دارد و اگر دوست داشتید راهنمایی کنید چه کدی ؟ و در کجا وارد کنم ؟ در بین کدام تگ ؟
خلاصه دوست عزیز ، سوالاتی داشتم و چون شما را وارد دیدم پرسیدم وگرنه نمی پرسیدم.
شما آنقدر بلدید که من احساس خوبی پیدا کردم برای نوشتن و پرسیدن.
الان نه ، ولی برای هشت ماه دیگر یعنی نوروز ، احتمالا به یکی از بچهها درخواست طراحی قالبی تمام صفحه و ایجاد لوگویی منحصر بفرد و.... را می دهم. قدری پس انداز کنم و قیمتها با من همراهی شود حتما هم مواردی را از بیان می خرم و هم از بچههای وارد می خواهم با گرفتن دستمزد و حق خود ، برایم مطلوبات و خواسته هایم را انجام دهند. دنبال شخصی امین نیز میگردم تا مطالبی را که می خواهم ویرایش کنم و با اندروید نمیشود را انجام دهد و حق الهزینه خود را هم بگیرد. فقط باید خیلی امین باشد چون رمز ورود به پنل مدیریتم را می خواهم بدهم تا با ویندوز خواسته هایم را عملی کند.
الان فایلهای صوتی را خودم ضبط میکنم و برای دم عید بارگذاری میکنم ولی تصویری ها را باید بعداز آشنایی کامل با کامتازیا انجام دهم. البته مووی میکر را هم دارم ولی بخوبی کامتازیا ویرایش نمی کند.
از پاورپوینت ۲۰۱۶ ضبط میکنم.
چند وقت پیش شما خیلی خوب جواب میدادید و حتی صفحه لینکهایی را برای نصب ویندوز ده بر لپ تاب به من معرفی می کردید همان عدم فرمت درایو و uef . از ترسم اصلا دست به لبتاپم نمیزنم چون نمیدانم با ویروس یاب و نصب دوباره چه کنم. قبل از آنکه از شما بپرسم یک سری از فایلهای کتابهایم پی دی اف ها حذف شدند و اشتباه من این بود در دسکتاپ گذاشته بودم.
حالا انشاءالله تا هشت ماه دیگر.
اگر دوست داشتید دنبال کنید و مرا حمایت کنید ، هم خوشحال میشوم و هم امید کسب می کنم. نخواستید هم که بخوبی میدانم اصرار و اجباری وجود ندارد. پس موفق باشید.
دوستی هستم از استان مرزی ایران با عراق ، هم اکنون هم زلزله هایش بعداز جنگ به ویرانی خاک عزیزمان دامن زد. بنده ۳۴ ساله هستم ، سی و چهار و زمان ما همه کامپیوتر نداشتند تا یاد بگیرند. اکنون شروع کرده ام.
موفق باشید ، من که با شما عزیزان دوست هستم.










