چطور بفهمیم نظری که ارسال کردیم به یک وبلاگ توسط نویسنده همون وبلاگ خونده شده؟
۲۹
۱۷ مهر ۱۴۰۱
طریقه حذف "بخشهایی از این نظر که با * مشخص شده، توسط مدیر سایت حذف شده است" از نظرات کاربران در وبلاگ!
۱۱
۱ مرداد ۱۴۰۱
قالب تلگرام بیان بلاگ حرفه ای به همراه ابزار ویرایش و پلاگین
۱۲
۲۷ تیر ۱۴۰۱
طریقه آدرس دهی فایل های صندوق بیان بدون رمزنگاری! (بدون مخفی کردن ادرس)
۴
۲۵ تیر ۱۴۰۱
طریقه ارتباط با وبلاگنویسی که قابلیت ارسال نظر رو خاموش کرده
۷
۲۰ تیر ۱۴۰۱
نرم افزار قالب های پرو وب پلاس برای اندروید!
۲۳
۲۲ مرداد ۱۴۰۰
نکات و ترفند های سرویس بیان بلاگ + آفلاین ساز فایل پشتیبان بیان!
۲۹
۱۵ خرداد ۱۴۰۰
ابزار پشتیبان گیر پست های بیان بلاگ به همراه اطلاعات و مشخصات وبلاگ
۲۵
۱۴ ارديبهشت ۱۴۰۰
قالب اینستاگرام نسخه حرفه ای و پیشرفته برای وبلاگ های بیان بلاگ + قابلیت ثبت استوری!!
۱۸
۳۱ فروردين ۱۴۰۰
نکاتی در رابطه با بررسی فعال بودن جاوا اسکریپت وبلاگ همراه با دانستی های مفید !
۲۰
۱۵ آذر ۱۳۹۹

نویسنده آشنا @پرو وب پلاس
۱۷ مهر ۱۴۰۱

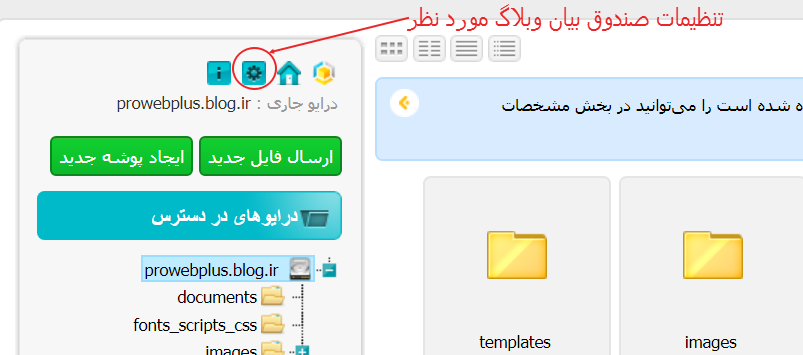
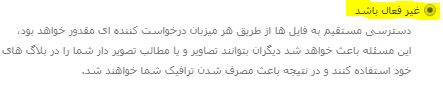
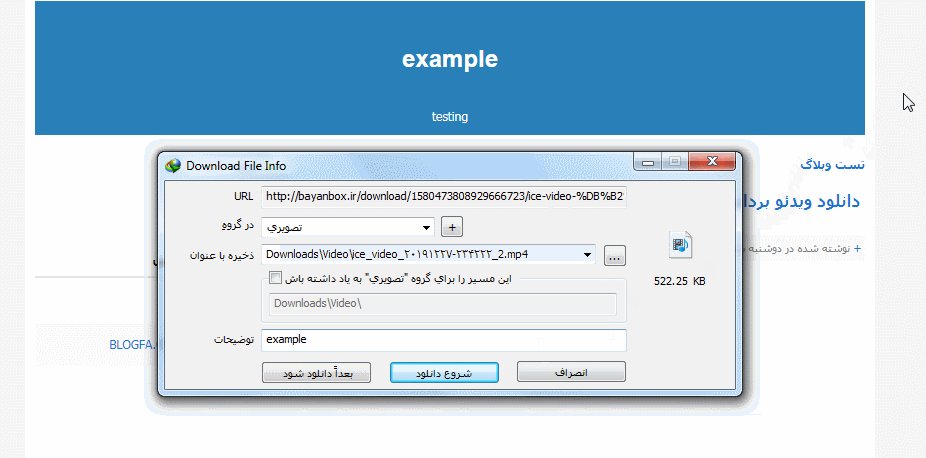
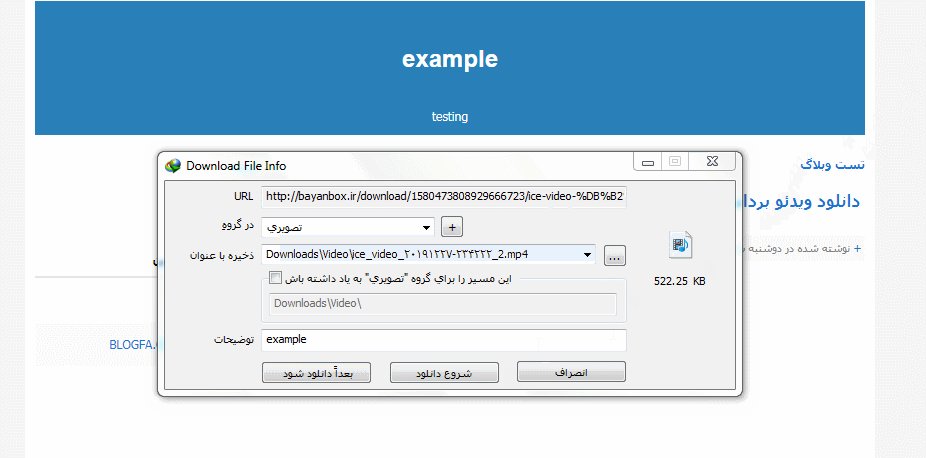
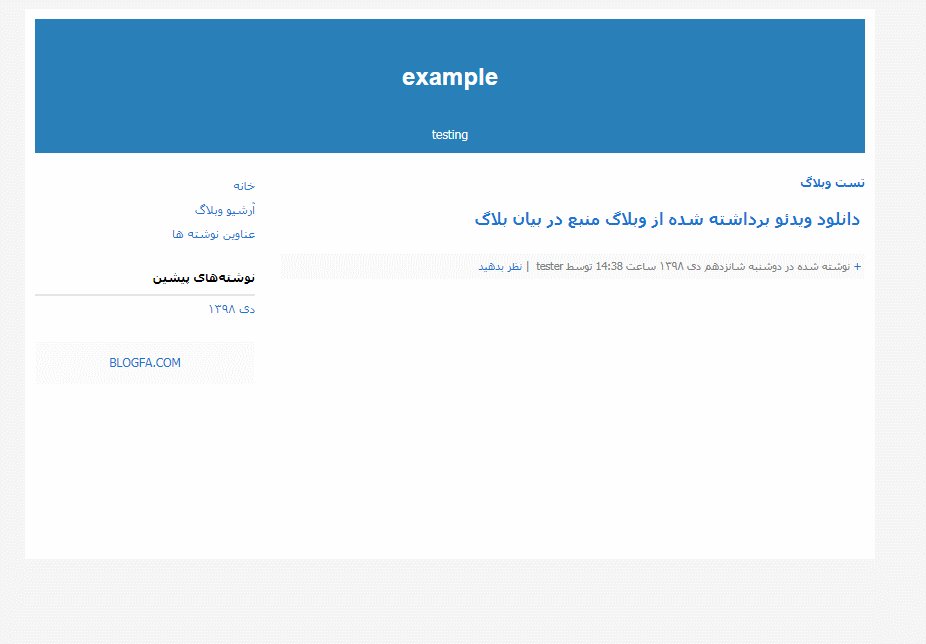
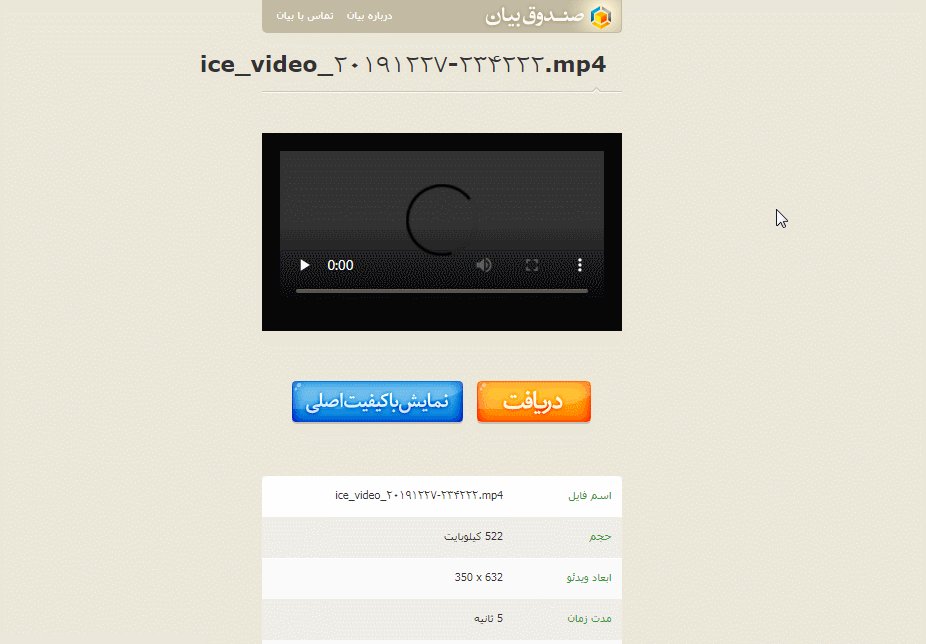
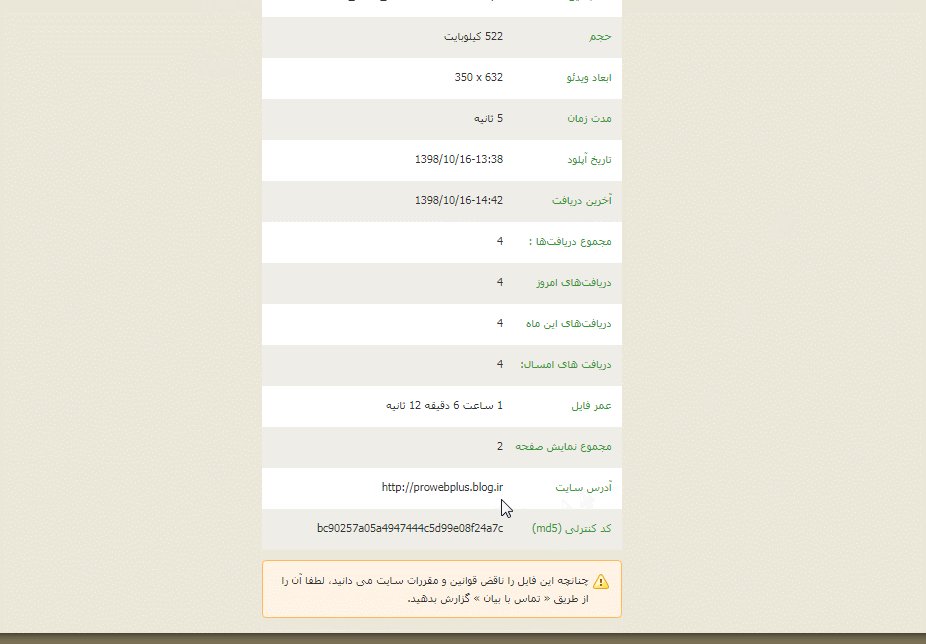
نحوه مسدود کردن لینک مستقیم فایل های آپلودی صندوق بیان وبلاگ شما از سایر وبلاگها + افزودن استثنا
محافظت از لینک مستقیم در دیگر سایتها
- دسترسی مستقیم به فایل ها تنها از طریق میزبان بلاگ و دامنه هایی که به آن منوط کرده اید مقدور خواهد بود.
http://bayanbox.ir/download/3065172286107922118/example.mp4
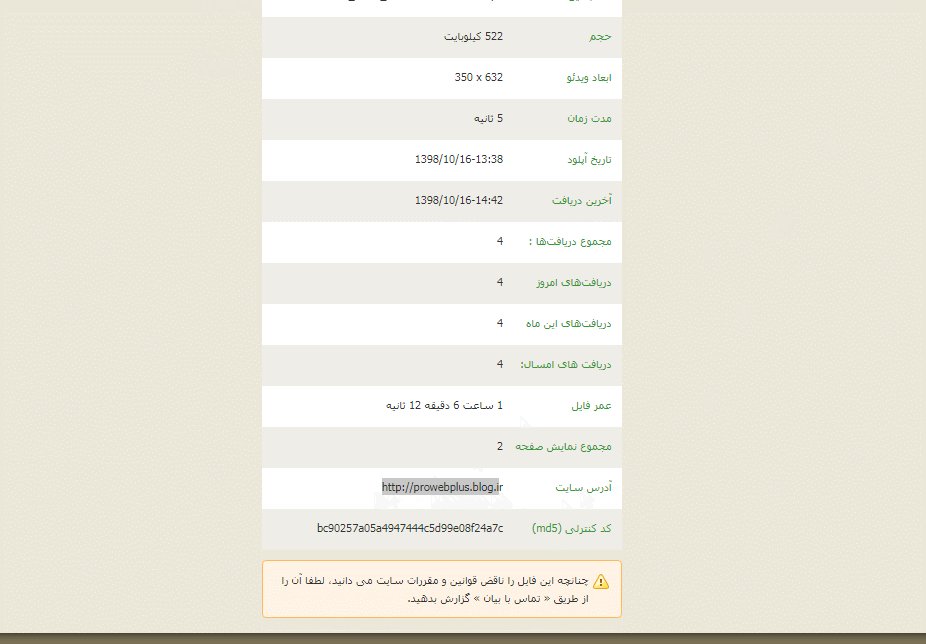
متوجه نشدین؟
http://bayanbox.ir/view/3065172286107922118/example.mp4
http://bayanbox.ir/preview/3065172286107922118/example.mp4
3.اگر آدرس فایل شما با کلمه thumb همراه باشه:
http://bayanbox.ir/thumb/3065172286107922118/example.mp4
4.اگر آدرس فایل شما با کلمه download همراه باشه!
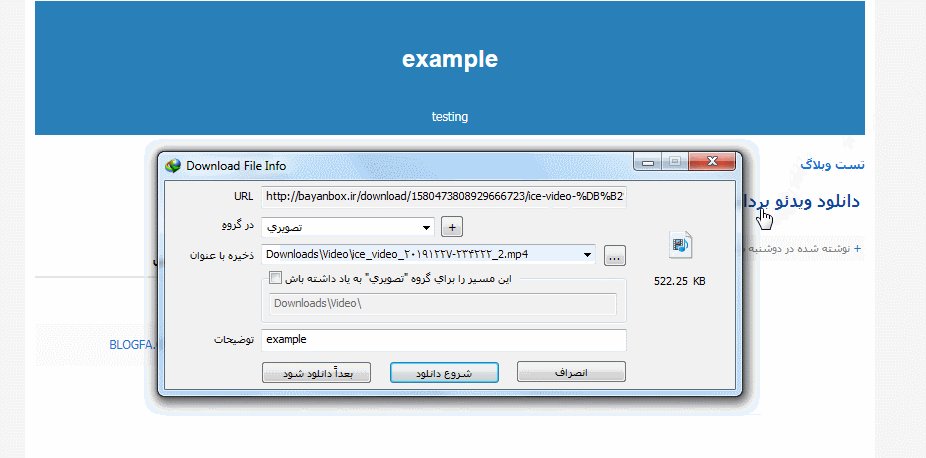
http://bayanbox.ir/download/3065172286107922118/example.mp4
حالا اگر گزینه محافظت از لینک رو فعال کرده باشید:
اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.
میــ ــم
سلام خسته نباشیدکدی رو که بهم دادین رو داخل کد های قالب گذاشتم، ممنون
می خواستم شکلش و کدش شبیه کد نظرسنجی هایی که توی قالب های خود بیان هستن بشه، ولی عکسش همون لایک بمونه و این شکلی نباشه تصویرش :
https://cdn.bayan.ir/blog/templates/53176/pd_ico_rate.png
کدی رو که بهم دادین رو داخل کد های قالب گذاشتم، ممنون
می خواستم شکلش و کدش شبیه کد نظرسنجی هایی که توی قالب های خود بیان هستن بشه، ولی عکسش همون لایک بمونه و این شکلی نباشه تصویرش :
https://cdn.bayan.ir/blog/templates/53176/pd_ico_rate.png
میــ ــم
ممنونم از کمکتونیه نگاه به قالب وبلاگم هم می ندازید؟
از یکی از قالب های نقل بلاگ برداشتم، با یکم تغییرات فونت، پس زمینه ، باکس دنبال کنندگان و آمار.
یه نگاه به قالب وبلاگم هم می ندازید؟
از یکی از قالب های نقل بلاگ برداشتم، با یکم تغییرات فونت، پس زمینه ، باکس دنبال کنندگان و آمار.
li {list-style: none;}
ul {text-align: center;padding: 0;}
کد زیر رو هم جایگزین ردیف 271 تا 276 داخل css قالب فعلی کن:.rate-up.rated a:after, .rate-down.rated a {
background: url(//bayanbox.ir/view/7531186614950260754/لایک.png) no-repeat right;
background-size: 16px;
padding-right: 20px;
transition: .5s;
}
ذخیره یادت نره!
میــ ــم
سلام من تازه ادرس وبلاگمو عوض کردم الان بیان باکس به وبلاگم وصل نیست و توی پنل مدیریتم ارور میده! نمی تونم توی مطلب جدید از طریق دکمه ای که به بیان باکس وصل هست فایل انتخب کنم، تصویر وبلاگم هم نمی تونم انتخاب کنم. به راهنمای بلاگ هم گفتم جواب نمیدن. چیکار کنم؟میــ ــم
ممنونم از کمکتونمیــ ــم
سلام نه می خوام یک فایل html صندوق بیان اجرا کنه. کدش هم خیلی طولانی هست و اگر بخوام توی بخش کد منبع بزارم بیان هنگ می کنه. امتحان کردم قبلا. کدش روهم نمی خوام معرفی کنم، می خوام فقط بازدید کننده ها توی اون مطلب یا یک صفحه ی جدید شکل اون کد رو ببینن.مثلا کد html
Python 32
راستی میگم قالب وبلاگت رو خودت طراحی کردی؟خیلی خوب شده
چرا هیچکدوم از قالب های بیان رسپانسیو نیست😕
خیلی خوب شده
چرا هیچکدوم از قالب های بیان رسپانسیو نیست😕
Python 32
خیلی کلک هستیگزینه نظرسنجی رو جوری درست کردی که وقتی رو "میتونه بهتر بشه" بزنیم گزینه"خوب بود" ثبت میشه😅
گزینه نظرسنجی رو جوری درست کردی که وقتی رو "میتونه بهتر بشه" بزنیم گزینه"خوب بود" ثبت میشه😅
عالی
Mhds 82
عالی بود :) لایک :)Ali Tolou
ممنون از اطلاع رسانیAli Tolou
درستش کدرم با overflow: hidden ممنون از پشتیبانیتونAli Tolou
فکر کنم position: absolute کار کنهAli Tolou
نکته اینه که من می خوام همش یک سان باشه، باید چیکار کنم؟؟؟Like :)
سلام
فقط یه چیزی مگه ترافیک مصرفی محدودیت داره؟
:)
خواهش میکنم.
راستییی
گزینه
:)
خیلی عالی بود
مثل همیشه کاربردی:)
ممنون عالی و حرفه ای بود.
موفق باشید
سلام.مثل همیشه عالی
😊
سعید حیاتی
ممنون از پستتون
#انتقام_سخت در راه است
تل آویو و حیفا را با خاک یکسان خواهیم کرد
ممنون از پستتون
#انتقام_سخت در راه است
تل آویو و حیفا را با خاک یکسان خواهیم کرد
سلام بسیار تشکر بابت راهنمایتون دستتون درد نکنه موفق باشید.
سلام
اولین لایک تقدیم شد